Building summa.tube was an exciting project for our team at Hey Bamboo. The goal was simple: allow users to quickly access summaries, and get a smooth experience from sign-up to subscription. Here’s how we made it happen using Next.js, Stripe, and Supabase.

1. Choosing the Tech Stack
Our project needed a stack that would balance speed, security, and scalability. Here’s why we chose each part of our stack:
- Next.js for the frontend: Fast, SEO-friendly, and easy to deploy on Vercel. Next.js’s SSR was also ideal for displaying dynamic content.
- Supabase for the backend: It gave us a powerful and dev-friendly solution for authentication, database management, and real-time capabilities.
- Stripe for payment processing: Stripe’s API makes managing subscriptions straightforward.
2. Building the User Experience with Next.js
With Next.js, we focused on creating a clean and intuitive interface. Here’s how we approached the design and functionality:
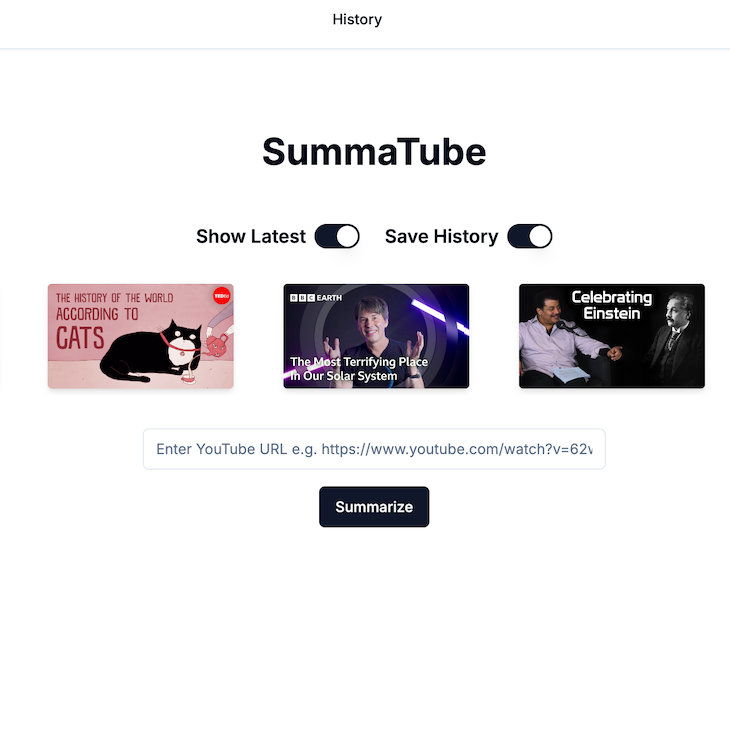
- Home Page & Signup: We wanted users to jump in quickly. The landing page is optimized to show the benefits of summa.tube right away. Users can sign up or log in with just a few clicks, with the help of Supabase’s built-in auth.
- Video Summarization: This is the heart of the app. Users paste in a YouTube link and receive a concise, AI-generated summary.
3. Integrating Supabase for User Management and Database
Supabase simplified our DB setup, handling both user accounts and video summaries. Here’s how we used it:
- User Authentication: We set up Supabase Auth, letting users sign in via email or social accounts. Using the
auth.userstable saved us time, as it handled the bulk of our user authentication needs. - API Routes: We built custom API routes within Next.js to fetch and manage summaries, which talk directly to Supabase’s API.
4. Adding Stripe for Subscription Management
Stripe integration was crucial to monetizing summa.tube. Here’s how we set it up:
- Subscription Plans: Stripe made it easy to set up various subscription plans for different user needs. We created both free and premium tiers.
- Checkout Flow: Using Stripe’s checkout API, we built a smooth, secure payment experience. From signup to payment confirmation, users stay within our platform for a seamless experience.
5. Bringing It All Together
After handling user management, video summarization, and payments, we focused on testing and optimization:
- Performance Optimization: Next.js allowed us to use lazy loading and server-side rendering, improving the app’s performance and SEO.
- Feedback Loop: After launching a beta version, we gathered user feedback and iterated on the design and functionality, enhancing areas like speed, summary accuracy, and subscription features.
6. What’s Next for summa.tube
Our team at Hey Bamboo is continuously working on making summa.tube better. In the future, we plan to add:
- Advanced Summarization: Improved AI summaries with more context.
- Community Features: A place for users to interact, discuss summaries, and share insights.
summa.tube has been a rewarding project that aligns with our mission at Hey Bamboo—creating user-focused solutions that simplify complex tasks.
For more updates on our projects and insights into our development process, follow us here at Bamboo!